The aim:
To test different kinds of hotstate behaviors for some visual objects.
To test:
Important: the hot scale/shifts are not available in all objects.
- Check that the hot scale value is increasing from top to bottom. ( except for geocircles ). The bottom row will be warmer therefore on hover it will have colors such as red. The top and second row are cooler so they will have pale/ cooler colors such as purple. You can think of hot states as ON = red OFF = Blue. Hot scale is a distinction between cool and warm. Warm colors are often said to be hues from red through yellow. Cool colors are often said to be hues from blue green.
- The hot color in the first row does a transparency shift.Hover over the objects in the first row and the objects should turn transparent
- The hot color in the second row does a 90 degree color hue shift.
- Initial state of Pie = Orange. Therefore it can change 90 degrees to green
- Initial state of triangle = Green. Therefore it can change 90 degrees to blue.
- Initial state of circle = green. Therefore it can change 90 degrees to blue
- Inital state of circle = purple. Therefore it can change 90 degree to red
- Inital state of spot = blue. Therefore it can change 90 degrees to purple
- Initial state of box = blue. Therefore it can change 90 degrees to purple.
- The hot color in the third row is set to red.Hover over the objects in the third row and the objects should turn red
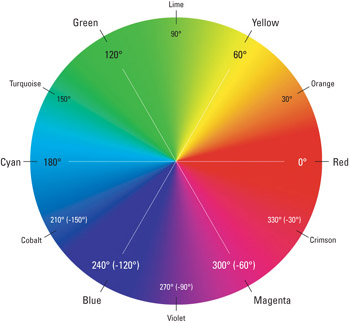
Refer to the color wheel below to check hue shift for the second row
You will notice the hue shift is always anti-clockwise.