Preview
Configure the Editor's Preview
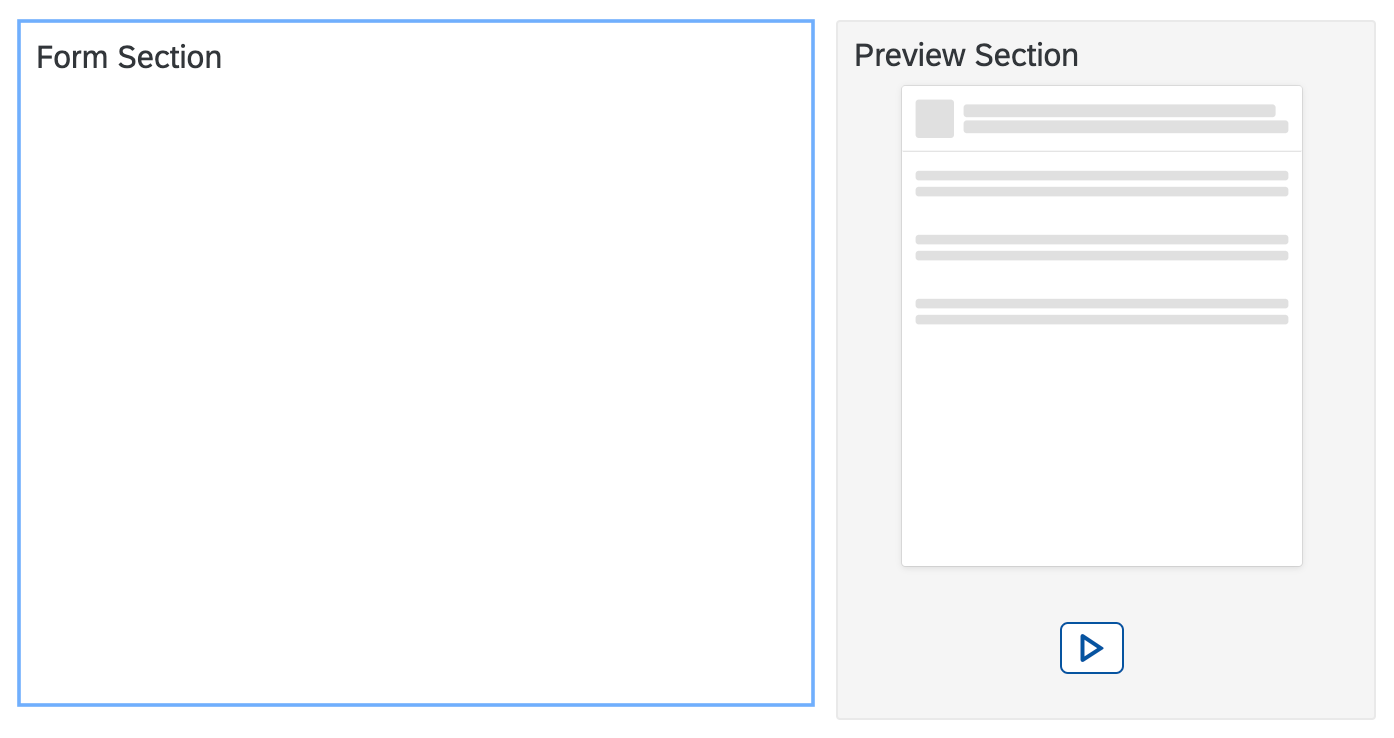
An additional section in the configuration allows to influence the preview shown in the Configuration Editor
sap.ui.define(["sap/ui/integration/Designtime"], function (
Designtime
) {
"use strict";
return function () {
return new Designtime({
"form": {
"items": {
}
},
"preview": {
}
});
};
});
|

|
| Property | Type | Required | Default | Description | Since |
|---|---|---|---|---|---|
| modes | string | No | "Abstract" | Possible values are : "None" : No preview is shown."Abstract" : An abstract preview is shown with placeholders for the possible result."Live" : A small scaled preview of the real Card is shown."AbstractLive" : The user will be able to toggle between abstract and live preview, starting with the abstract
preview."LiveAbstract" : The user will be able to toggle between live and abstract
preview, starting with the live preview."MockData" (Component Card): A small scaled preview of the real Card with mock data is shown."AbstractMockData" (Component Card): The user will be able to toggle between abstract and mockdata preview, starting with the abstract
preview."MockDataAbstract" (Component Card): The user will be able to toggle between mockdata and abstract
preview, starting with the mockdata preview.modes : "AbstractLive" |
1.83 |
| src | string | No | "" | Relative path to an image (png, gif, jpeg) within the card bundle. Is image will be used as
the abstract view and can replace the card internal preview. If omitted the abstract preview
is created based on the card type and settings in the card manifest. The path to the image
is relative to the baseUrl of the card. To support
theming options on the customer side, the image should use transparency settings and gray
shades explained
here.src : "dt/preview.png" |
1.83 |
| interactive | boolean | No | false | If it's set to true, the card in preview is interactive.
If it's not set or set to false, the card in preview is not interactive.interactive : true |
1.109 |
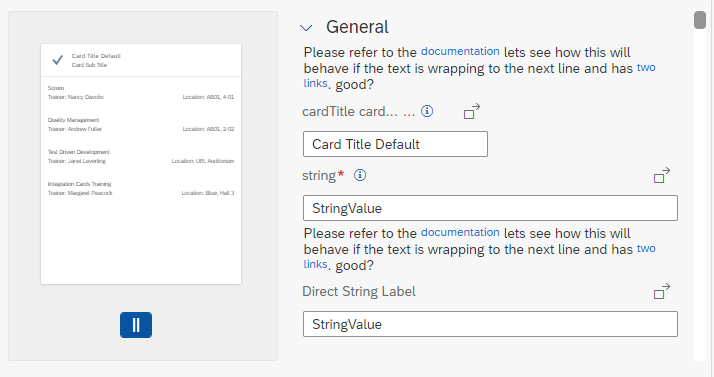
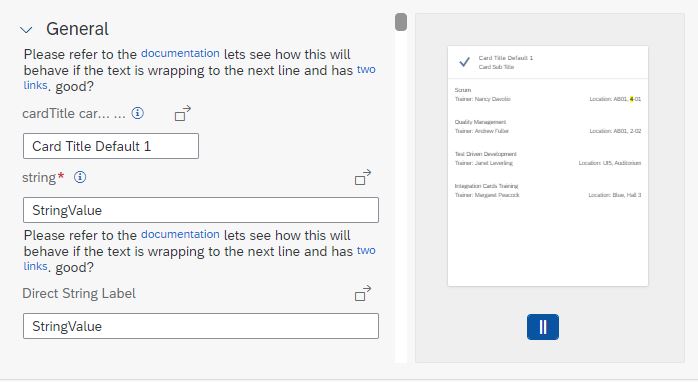
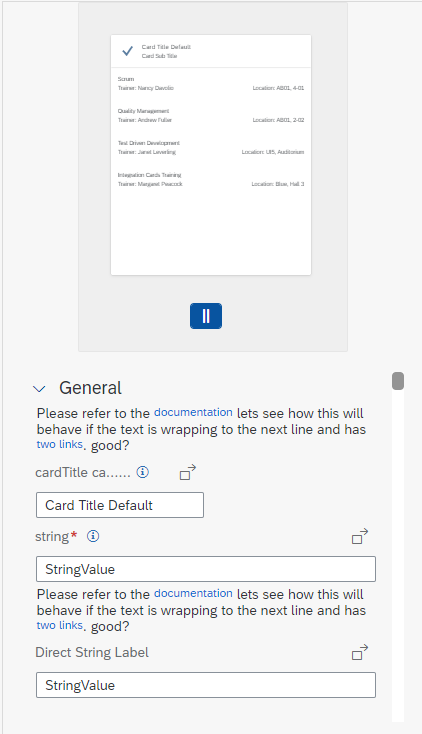
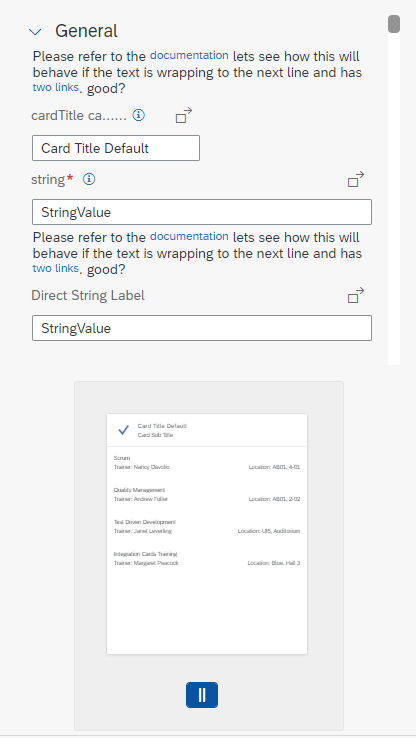
Preview of the Card in Configuration Editor
Preview Modes
-
None: No preview
- Abstract: (default) Only an abstract preview is available. If an own image is provided in the src
property, it will be used for the abstract preview.


- AbstractLive: The user is able to switch from an abstract preview to a live preview and back. If an
own image is provided in the src property, it will be used for the abstract preview.


- LiveAbstract: The user is able to switch from an abstract preview to a live preview and back. If an
own image is provided in the src property, it will be used for the abstract preview.


- Live: The user is able to switch from an abstract preview to a live preview and back. If an own
image is provided in the src property, it will be used for the abstract preview.

Create a Themeable Preview for a Card
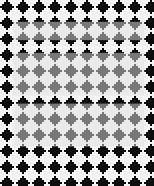
Preview images for card should present an abstract preview to give the user an impression of look of the final card. As a card developer, you should create the picture for such abstract in case you want to override the default representation that is created based on the card type you chose. To avoid additional overhead the preview image should be created in a themeable fashion. Working with gray shades and transparency this is easily possible. The image should work with these sizes and colors.
- Width: 250px
- Height: 300px
- Background: transparent
- Foreground: rgb(225,225,225) opacity 50%, rgba(225,225,225,0.5)



After creation of the image save it with the card sources, ideally in the configuration folder, and refer to the image in the preview section's src property.
sap.ui.define(["sap/ui/integration/Designtime"], function (
Designtime
) {
"use strict";
return function () {
return new Designtime({
"form": {
"items": {
}
},
"preview": {
"src": "dt/preview.png"
}
});
};
});
Preview Position
When creating the Card Editor, we can set the preview position via parameter "previewPosition".
- left: Align the preview at the left of Card Editor.

- right: (default) Align the preview at the right of Card Editor.

- top: Align the preview above Card Editor.

- bottom: Align the preview under Card Editor.

var oEditor = new CardEditor({
previewPosition: "right",
card: document.getElementById("card")._getControl(),
mode: "admin"
});
Try it Out