Step 20: Data Types
.'
delimiter in the data model. For example, our invoice for pineapples has the calculated
price 87.2 without a currency. We are going to use the SAPUI5 data types to format the
price properly, with a locale-dependent decimal separator and two digits after the
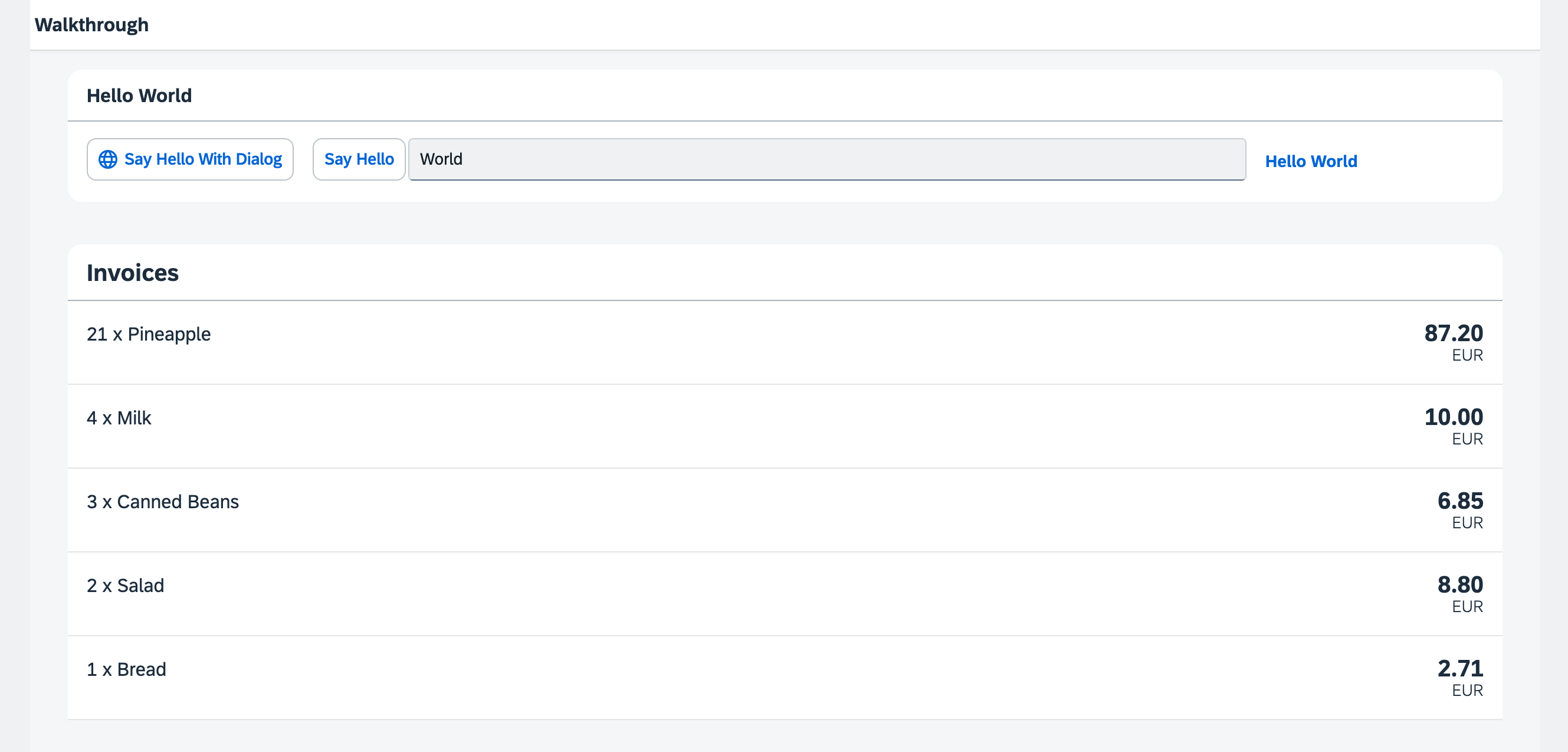
separator.Preview

Coding
You can view and download all files at Walkthrough - Step 20.
webapp/view/InvoiceList.view.xml
<mvc:View
controllerName="ui5.walkthrough.controller.InvoiceList"
xmlns="sap.m"
xmlns:core="sap.ui.core"
xmlns:mvc="sap.ui.core.mvc">
<List
headerText="{i18n>invoiceListTitle}"
class="sapUiResponsiveMargin"
width="auto"
items="{invoice>/Invoices}">
<items>
<ObjectListItem
core:require="{
Currency: 'sap/ui/model/type/Currency'
}"
title="{invoice>Quantity} x {invoice>ProductName}"
number="{
parts: [
'invoice>ExtendedPrice',
'view>/currency'
],
type: 'Currency',
formatOptions: {
showMeasure: false
}
}"
numberUnit="{view>/currency}"/>
</items>
</List>
</mvc:View>We add a price to our invoices list in the view by adding the number and numberUnit attributes to the
ObjectListItem control. To apply the currency data type, we use the require attribute with the
namespace URI sap.ui.core, for which the core prefix is already defined in our XML view. This allows
us to write the attribute as core:require. We then add the currency data type module to the list of required modules
and assign it the alias Currency, making it available for use within the view. Finally, we set the
type attribute of the binding syntax to the alias Currency.
As you can see above, we are using a special binding syntax for the number property of the
ObjectListItem. This binding syntax makes use of so-called "Calculated Fields", which allows the binding of
multiple properties from different models to a single property of a control. The properties bound from different models are called
"parts". In the example above, the property of the control is number and the bound properties ("parts") retrieved
from two different models are invoice>ExtendedPrice and view>/currency.
We want to display the price in Euro, and typically the currency is part of our data model on the back end. In our case this is not the
case, so we need to define it directly in the app. We therefore add a controller for the invoice list, and use the
currency property as the second part of our binding syntax. The Currency type will handle the
formatting of the price for us, based on the currency code. In our case, the price is displayed with 2 decimals.
Additionally, we set the formatting option showMeasure to false. This hides the currency code in the
property number, because it is passed on to the ObjectListItem control as a separate property
numberUnit.
webapp/controller/InvoiceList.controller.js (New)
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/json/JSONModel"
], (Controller, JSONModel) => {
"use strict";
return Controller.extend("ui5.walkthrough.controller.InvoiceList", {
onInit() {
const oViewModel = new JSONModel({
currency: "EUR"
});
this.getView().setModel(oViewModel, "view");
}
});
});To be able to access the currency code that is not part of our data model, we define
a view model in the controller of the invoice list. It is a simple JSON model with
just one key currency and the value EUR. This can
be bound to the formatter of the number field. View models can hold any
configuration options assigned to a control to bind properties such as the
visibility.
Conventions
-
Use data types instead of custom formatters whenever possible.
Parent topic: Walkthrough Tutorial (JavaScript)
Previous: Step 19: Aggregation Binding