Flexible Column Layout App Tutorial
The app provides the following features:
-
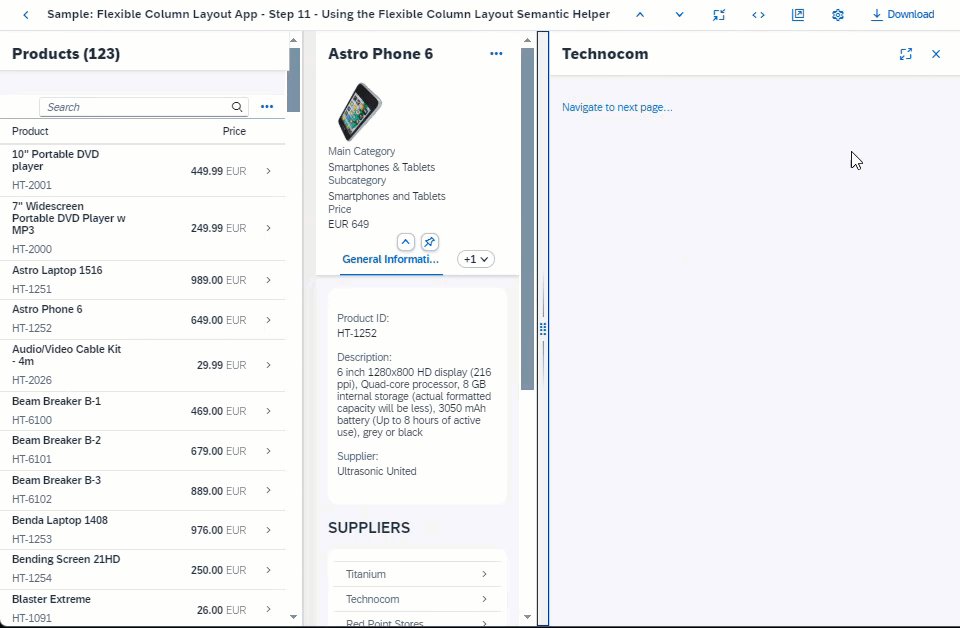
An up-to-three-column layout based on the
sap.f.FlexibleColumnLayoutcontrol. This layout has predefined layout types and defined routing between them that enables smooth navigation between the list-detail and list-detail-detail patterns of the app. -
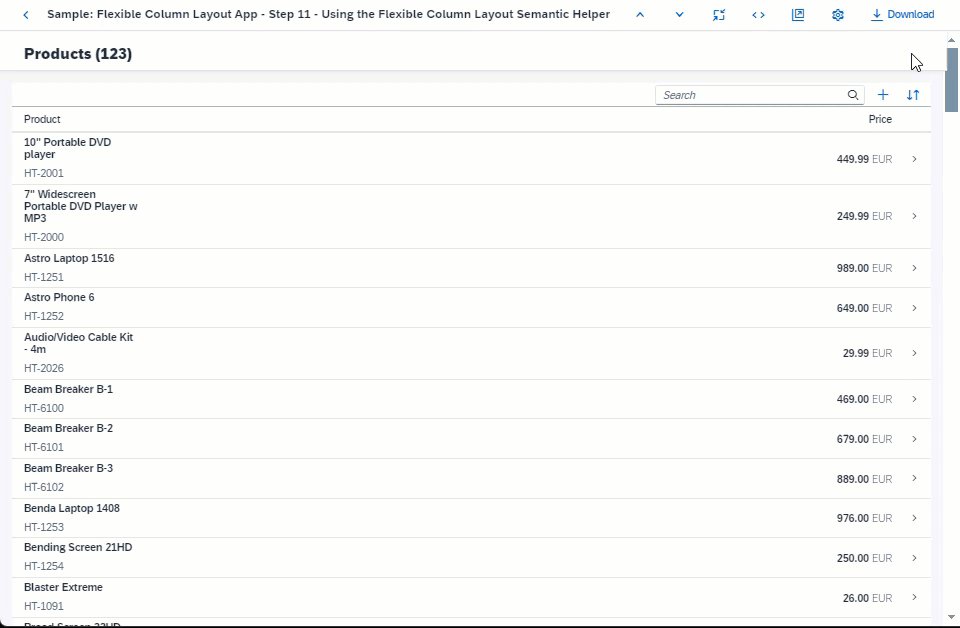
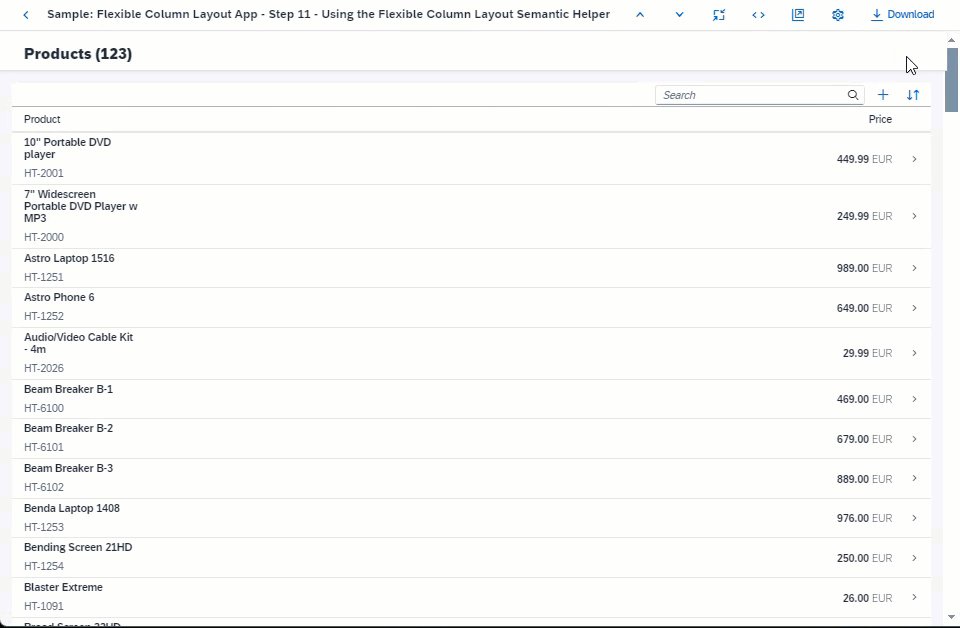
A list page based on the
sap.f.DynamicPagecontrol that lists the available products and has filtering and sorting options. -
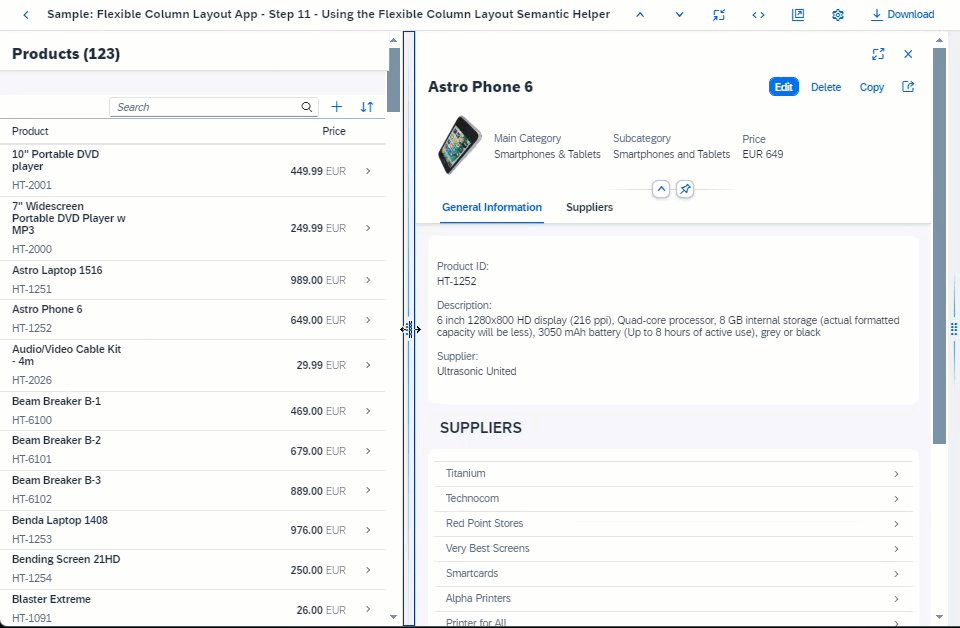
A detail page based on the
sap.uxap.ObjectPageLayoutcontrol containing detailed information about the selected object from the list page:-
It implements the dynamic header of the
ObjectPageLayoutcontrol. -
The
sap.f.Avatarcontrol is used in the title area to display an image of the selected product. -
The header title area can be collapsed (snapped to the title) by scrolling down the content of the page or by clicking/tapping the title area. The header area can also be pinned so that it remains visible when the user scrolls down the content of the page.
-
The title area has a set of actions on the right. The title area can display specific content when the header is snapped.
-
The floating footer is positioned at the bottom of the page, on top of the page content. It holds finalizing actions on the right.
-
-
A detail-detail page based on
sap.f.DynamicPageto display further details of the selected object from the detail page. -
A simple about page based on
sap.f.DynamicPageto display further details of the selected object from the detail-detail page.
You don't have to do all tutorial steps sequentially, you can also jump directly to any step you want. Just download the code from the previous step, and start there.
You can view and download the files for all steps in the Demo Kit at Flexible Column Layout
App. Copy the code to your workspace and make sure that the application runs by calling the
webapp/index.html file. Depending on your development environment you might have to adjust resource paths and
configuration entries.
For more information check the Downloading Code for a Tutorial Step section of the tutorials overview page Get Started: Setup, Tutorials, and Demo Apps.
In this section:
- Step 1: Setting Up the Initial App
- Step 2: Creating an Empty Flexible Column Layout
- Step 3: Using Dynamic Page for the List View
- Step 4: Adding a Detail Page
- Step 5: Using Object Page Layout as a Detail Page
- Step 6: Adding a Floating Footer
- Step 7: Routing
- Step 8: Enhancing the Detail Page
- Step 9: Adding a Detail-Detail Page
- Step 10: Adding More Pages
- Step 11: Using the Flexible Column Layout Semantic Helper
- Step 12: Starting with Two Columns
- Step 13: Setting the List-Detail Pattern