Step 12: Aggregation Binding Using Templates
The system automatically creates as many child controls as are needed to display the data in the model using one of two approaches:
-
It clones a template control as many times as necessary to display the data.
-
It uses a factory function to generate the correct control for each bound list entry, based on the data received at runtime.
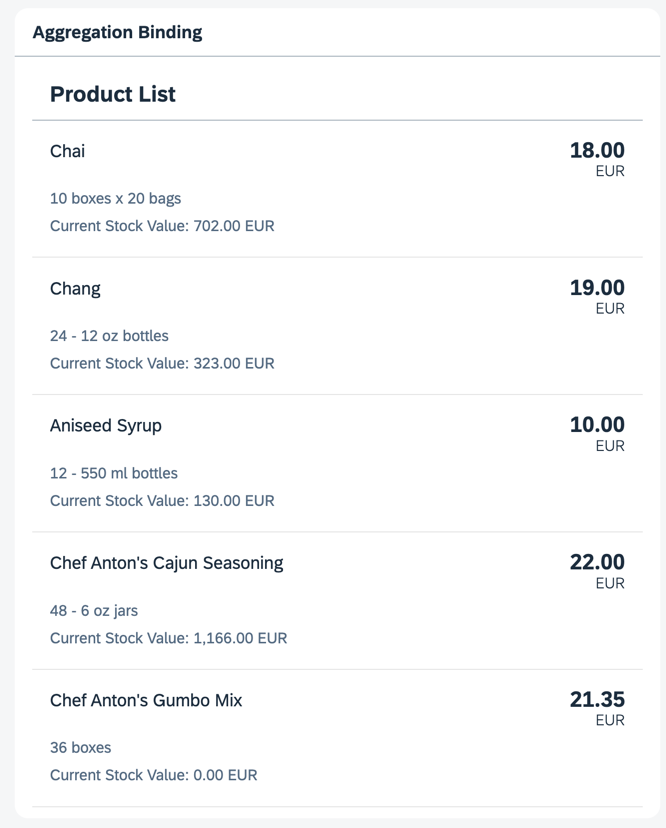
Preview

Coding
You can view and download all files in the Demo Kit at Data Binding - Step 12.
-
Add a new entry named
productsto themodelsentry undersap.ui5in themanifest.jsonfile:webapp/manifest.json
... "sap.ui5": { "handleValidation": true, "dependencies": { "minUI5Version": "1.120.0", "libs": { "sap.m": {}, "sap.ui.core": {}, "sap.ui.layout": {} } }, "models": { "": { "type": "sap.ui.model.json.JSONModel", "uri": "./model/data.json" }, "products" : { "type": "sap.ui.model.json.JSONModel", "uri": "./model/Products.json" }, "i18n": { "type": "sap.ui.model.resource.ResourceModel", "settings": { "bundleName": "ui5.databinding.i18n.i18n", "supportedLocales": [ "", "de" ], "fallbackLocale": "" } } }, ... -
Create a new file named
Products.jsonin themodelfolder. Enter the data for the products:webapp/model/Products.json (New)
{ "Products": [ { "ProductID": 1, "ProductName": "Chai", "SupplierID": 1, "CategoryID": 1, "QuantityPerUnit": "10 boxes x 20 bags", "UnitPrice": "18.0000", "UnitsInStock": 39, "UnitsOnOrder": 0, "ReorderLevel": 10, "Discontinued": false }, { "ProductID": 2, "ProductName": "Chang", "SupplierID": 1, "CategoryID": 1, "QuantityPerUnit": "24 - 12 oz bottles", "UnitPrice": "19.0000", "UnitsInStock": 17, "UnitsOnOrder": 40, "ReorderLevel": 25, "Discontinued": true }, { "ProductID": 3, "ProductName": "Aniseed Syrup", "SupplierID": 1, "CategoryID": 2, "QuantityPerUnit": "12 - 550 ml bottles", "UnitPrice": "10.0000", "UnitsInStock": 0, "UnitsOnOrder": 70, "ReorderLevel": 25, "Discontinued": false }, { "ProductID": 4, "ProductName": "Chef Anton's Cajun Seasoning", "SupplierID": 2, "CategoryID": 2, "QuantityPerUnit": "48 - 6 oz jars", "UnitPrice": "22.0000", "UnitsInStock": 53, "UnitsOnOrder": 0, "ReorderLevel": 0, "Discontinued": false }, { "ProductID": 5, "ProductName": "Chef Anton's Gumbo Mix", "SupplierID": 2, "CategoryID": 2, "QuantityPerUnit": "36 boxes", "UnitPrice": "21.3500", "UnitsInStock": 0, "UnitsOnOrder": 0, "ReorderLevel": 0, "Discontinued": true }] } -
In the
App.view.xmlfile, add a new panel with ansap.m.Listcontrol containing thesap.m.ObjectListItemtemplate control as shown below. Note that the template control is only present once in the XML view. It's automatically cloned for each entry in the products' JSON model.webapp/view/App.view.xml
... <Panel headerText="{i18n>panel3HeaderText}" class="sapUiResponsiveMargin" width="auto"> <List headerText="{i18n>productListTitle}" items="{products>/Products}"> <items> <ObjectListItem title="{products>ProductName}" number="{ parts: [ {path: 'products>UnitPrice'}, {path: '/currencyCode'} ], type: 'Currency', formatOptions: { showMeasure: false } }" numberUnit="{/currencyCode}"> <attributes> <ObjectAttribute text="{products>QuantityPerUnit}"/> <ObjectAttribute title="{i18n>stockValue}" text="{ parts: [ {path: 'products>UnitPrice'}, {path: 'products>UnitsInStock'}, {path: '/currencyCode'} ], formatter: '.formatStockValue' }"/> </attributes> </ObjectListItem> </items> </List> </Panel> </mvc:View> -
Also, add another formatter to the
App.controller.jsfile to calculate the value of the stock of each product.webapp/controller/App.controller.js
sap.ui.define([ "sap/m/library", "sap/ui/core/mvc/Controller", "sap/ui/model/type/Currency" ], (mobileLibrary, Controller, Currency) => { "use strict"; return Controller.extend("ui5.databinding.controller.App", { formatMail(sFirstName, sLastName) { const oBundle = this.getView().getModel("i18n").getResourceBundle(); return mobileLibrary.URLHelper.normalizeEmail( sFirstName + "." + sLastName + "@example.com", oBundle.getText("mailSubject", [sFirstName]), oBundle.getText("mailBody")); }, formatStockValue(fUnitPrice, iStockLevel, sCurrCode) { const oCurrency = new Currency(); return oCurrency.formatValue([fUnitPrice * iStockLevel, sCurrCode], "string"); } }); });
-
Lastly, add the missing texts to the
i18n.propertiesandi18n_de.propertiesfiles. These texts are used in the newly added UI elements.webapp/i18n/i18n.properties
... # Screen titles panel1HeaderText=Data Binding Basics panel2HeaderText=Address Details panel3HeaderText=Aggregation Binding ... # Product list productListTitle=Product List stockValue=Current Stock Value
webapp/i18n/i18n_de.properties
... # Screen titles panel1HeaderText=Data Binding Grundlagen panel2HeaderText=Adressdetails panel3HeaderText=Aggregation Binding ... # Product list productListTitle=Artikelliste stockValue=Lagerbestand Wert
Parent topic: Data Binding Tutorial
Next: Step 13: Element Binding