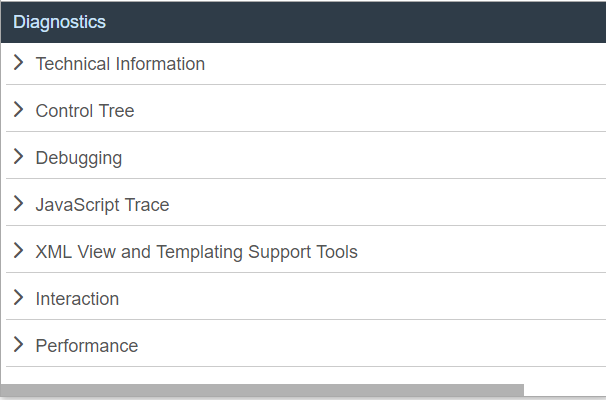
Diagnostics
To open Diagnostics, use the following shortcuts: CTRL SHIFT Alt / Option S in the app.

Depending on your app, additional features may be available. Check the sections below for more information.
Technical Information
In this section you can view the technical details of the app and turn on the debug sources. It provides the same features as the Technical Information dialog. Additionally, the Technical Information dialog is available on mobile devices that support multi-touch. For more information, see Technical Information Dialog.
In addition, you can see the following information:
The jQuery version that is loaded from the server. If you want to use a specific jQuery feature, you should check whether the feature is supported in the loaded version.
The bootstrap configuration, where you can check, for example, the resource root, the theme, or the libraries. The libraries should be listed in the
libsconfiguration parameter or in the descriptor file (recommended), see Manifest (Descriptor for Applications, Components, and Libraries). To improve performance, remove unused libraries and add the libraries that you use and are not yet listed. These libraries are loaded as a preload file. We recommend to also add theasyncconfiguration option to the bootstrap. This configuration option enables asynchronous loading of modules and preload files and can, thus, further improve performance. For more information, see Performance: Speed Up Your App.The computed configuration
The version of each library that is available and of the libraries that are loaded
A list of all loaded modules
URI parameters that are set
End-to-end (E2E) trace function
The E2E Trace is used to create an XML file that traces the communication to a different part of your app.
Start the E2E trace and navigate in the app. Afterwards, a dialog opens indicating that your transaction has finished. Choose OK to continue running the current trace. Choose Cancel to stop the trace and display the result in a new window.
After stopping the trace, you can view the result and (optionally) upload it to a server by entering a host name and a port number, and then choosing Submit.
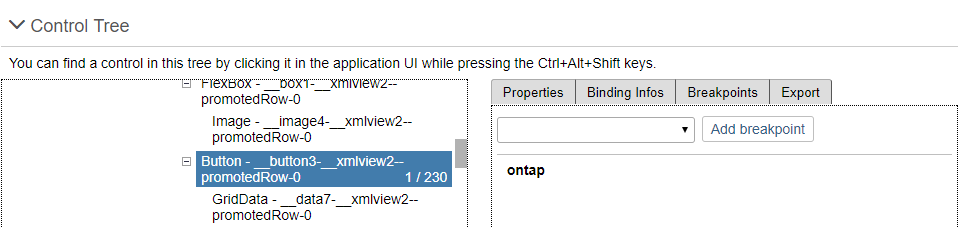
Control Tree
The control tree shows all controls that are used in the app. You can select controls either directly in the app by choosing CTRLSHIFTAlt and clicking on the control, or by selecting the control in the control tree.
The following functions are available in the dialog:
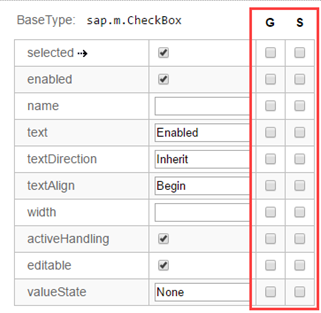
On the Properties tab, you can change the defined properties of the selected control, and you can add or remove breakpoints. Use the respective checkbox to add or remove a breakpoint for the get and set method of a control property.

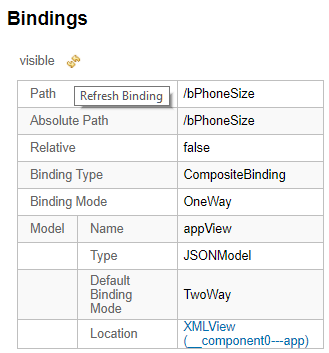
The Binding Infos tab shows all existing bindings for the selected control together with additional information. To update the binding, choose Refresh Binding.

You can also see the binding context for the selected control. To navigate to the respective controls, use the hyperlinks.
On the Breakpoints tab, you can add or remove breakpoints for methods on object level. You can either select the method from the dropdown box, or use auto-completion. To set the breakpoint, select the method and choose Add breakpoint. To remove a breakpoint, select the red x.
For more information, see Breakpoints on the Object Level.
Many code samples are written in JavaScript. To facilitate the conversion of these code samples into XML or HTML, SAPUI5 provides a generic conversion tool. To run the tool, proceed as follows:
Select the root UI area in the tree on the left-hand side.
Open the Export tab and choose Export.
Open the ZIP archive and extract the files to your file system.
If your app does not contain views, the content is put in one view in the output. If your app contains views and all views are loaded, the content is output as separate files.
The conversion captures the runtime status of the app. This can differ from the build declaration.
Breakpoints on the Object Level
Open the Control Tree view of the Diagnostics window.
Select a control in the tree.
You can also press and hold CtrlShiftAlt and select a control in your app to select it in the tree.
Select the Breakpoints tab on the right.
From the dropdown list, select the method for which you want to set the breakpoint and choose Add breakpoint.
The selected methods are listed below the dropdown list.
Open the developer tools of your browser. Whenever the selected methods are called for any instance on the control, the code execution is paused in the debugger.

To remove a breakpoint, select the red x.
Debugging
The Diagnostics window provides you with the following features that help you when debugging your app:
You can switch the SAPUI5 version you want to debug with.
You can set breakpoints for methods on class level.
Switching the SAPUI5 Version
Open the Diagnostics window with the shortcut CTRLSHIFTALTS.
At the top of the Debugging view, you can configure a custom URL from which the application should load SAPUI5 the next time that the app opens.
Either select a known SAPUI5 installation from the dropdown box, or enter a different URL that points to the sap-ui-core.js file within a complete SAPUI5 runtime.
Once you have entered the URL, press Activate Reboot URL. When you then reload the application page, the application loads SAPUI5 from the alternative URL. This only happens for the next single reboot; after that, SAPUI5 is loaded again from the standard URL referenced within the app.
This feature can be used to test an application against a newer or older version of SAPUI5 as part of compatibility testing, or for verifying a bug fix or regression.

Breakpoints on the Class Level
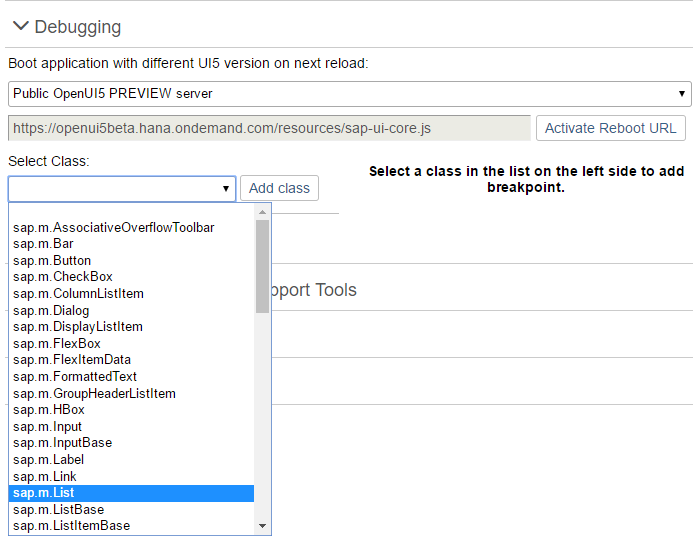
Open the Debugging view of the Diagnostics window.
Select a class from the dropdown list or enter the name of the class and choose Add Class.
The selected class is now visible below the dropdown list.
The number next to the method name shows the number of methods that belong to the class and the number of methods for which a breakpoint is set.
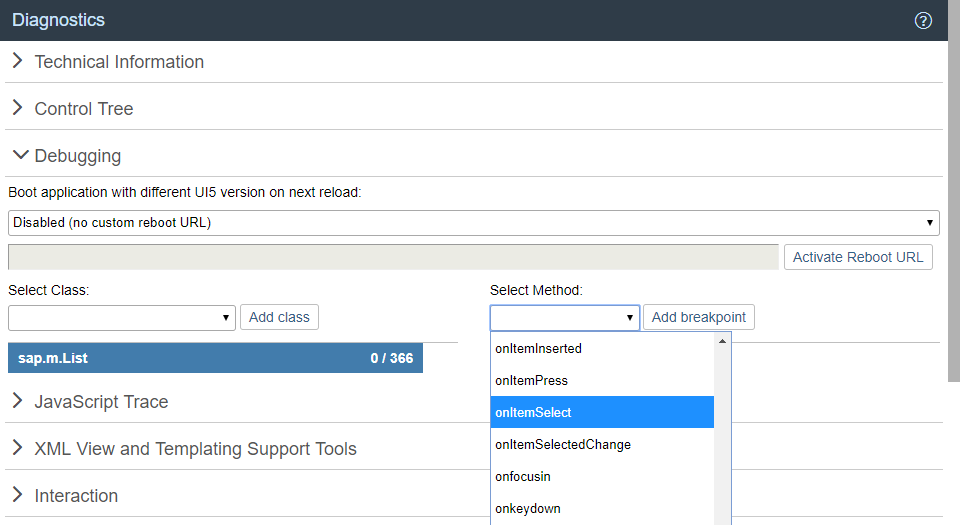
Select the class. On the right side of the view, you can now select methods of the selected class from a dropdown list.
From the dropdown list, select the method for which you want to set the breakpoint and choose Add breakpoint.
The selected methods are listed below the dropdown list.
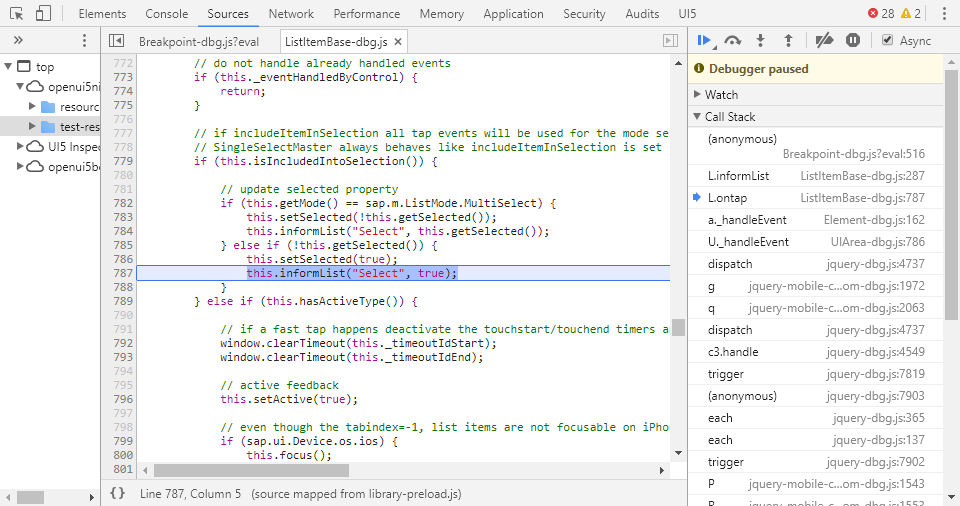
Open the developer tools of your browser. Whenever the selected methods are called for any instance of the selected control, the code execution is paused in the debugger.

In the call stack you find the method for which you set a breakpoint.

To remove a breakpoint, select the red x.
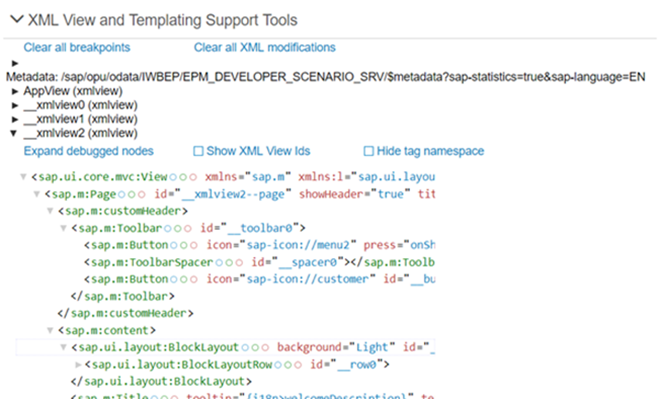
XML View and Templating Support Tools
Before you can use this feature, restart your app in Support Mode (with the
sap-ui-support=true URL parameter added to the URL
or
your app).
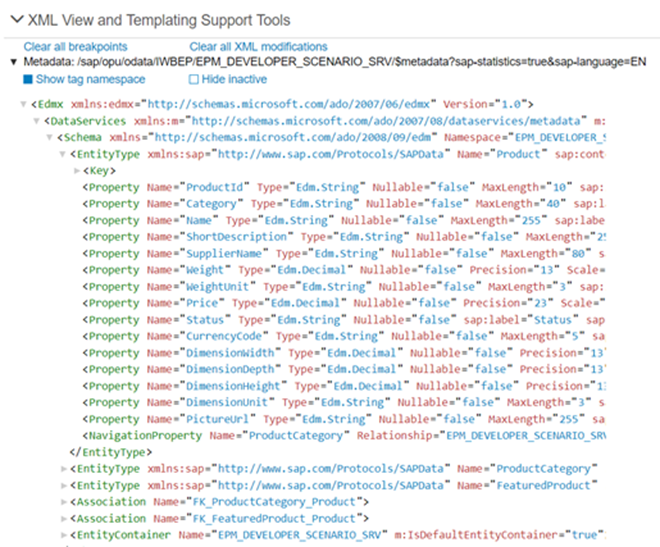
XML Metadata
You can display XML metadata by expanding the related nodes in the tree. This helps you to better understand how the data is stored in the back end and which properties it has. This is especially important when investigating binding issues. |
 XML metadata of a
service with three main entity sets: |
XML Code
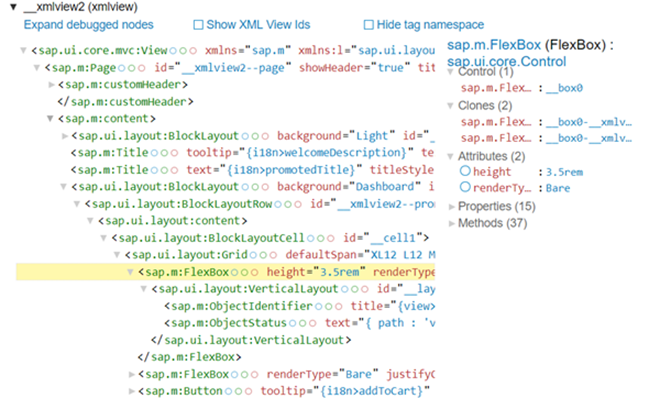
When you expand an XML view in the tree, you can display the XML code. You can choose the following options for this view:
|
 |
When you select a control in the code, the following information is displayed:
When you select, for example, an aggregation, you see the name of the control which has this aggregation or the name of the parent. |
 |
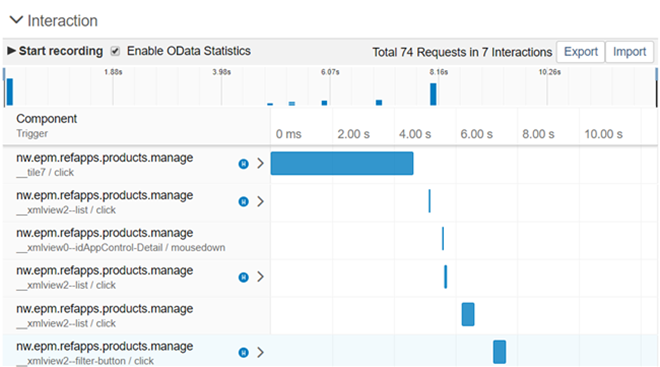
Visualizing User Interaction
With this feature, you can collect and visualize the performance data collected for the interaction steps in an easy and intuitive way. In addition, you can enable statistics for OData calls that give you information about the app processing time taken by the OData back end.

Activation
You can start the interaction data collection in the following ways:
Enable interaction steps recording:
To measure the initial loading of the app, add the query string parameter
sap-ui-fesr=trueat the end of the application URL and reload.- To measure the interaction performance, choose Start recording from the Interaction panel and then switch back to the app to do the steps that you want to record. Each user activity, such as clicking buttons or list items or scrolling a list, triggers an interaction. The end of an interaction is when the UI is fully updated by the app. The collected data is displayed once you choose Stop Recording.
You can enable the OData statistics by using query string URL parameter
sap-statistics=true, or from the UI by selecting Enable OData Statistics.
Output
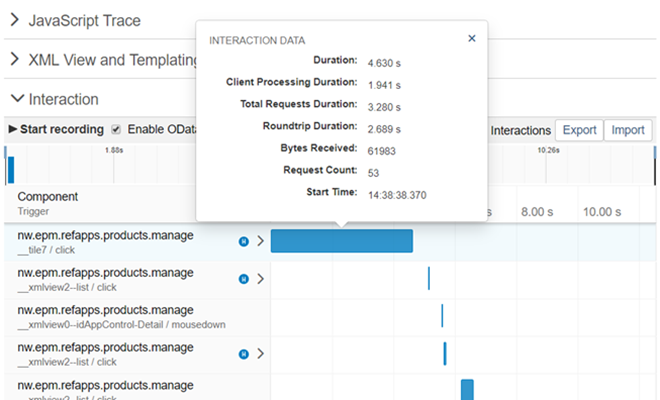
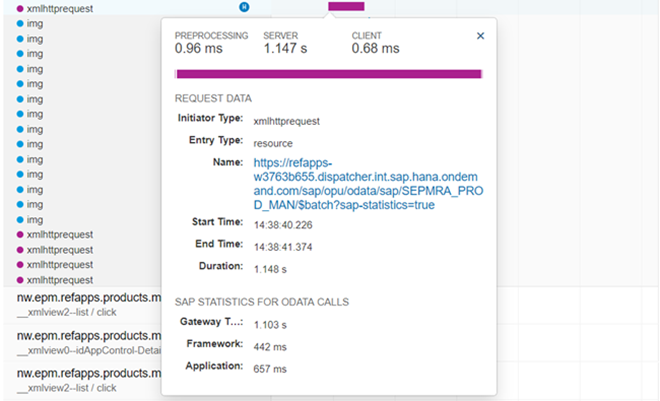
Interaction details - Selecting an interaction step bar, opens a dialog with details about the selected interaction: end-to-end duration, total number of requests, the size of the transferred data, and so on.

Interaction requests - All interactions contain 0 to N requests, which can be displayed in a list by selecting the expand icon.
Request details - Selecting a request opens a dialog with details, such as request type, URI, overall duration and how it is spread across client, server, and connection establishing processing. When OData statistics are enabled and the request is processed by the SAP NetWeaver OData gateway, in the details dialog there is a section with OData times – Gateway Total, Framework, and Application processing times.
The OData time (Gateway Total) is included in the total server time processing. Such requests and their interaction are identified with a blue icon
 .
.
Additional features
Export - Collected data can be exported as a ZIP archive for easy distribution through e-mail.
Import - Already collected data stored as an archive can be visualized again, using the Import function. The input can be either an already exported archive file or directly the JSON file that contains the performance data. This enables remote analysis of app data by another team or expert.
SAP Fiori Launchpad Configuration
This feature is only available when an SAP Fiori launchpad has been loaded. You can quickly view the SAP Fiori launchpad configuration on a specific client.
You can search for parameter names.
The parameters are displayed in a tree structure. You can filter the tree by clicking on the categories that are displayed below the search field. These categories correspond to the first-level entries in the tree.
This tool displays the complete startup configuration, including launchpad configuration parameters that might be deprecated or that might be subject to change. Any changes that occurred after startup are not reflected.
Flexibility
This feature lets you download data relevant to flexibility, which you can use for support and troubleshooting.
For example, support teams can use the data to identify which change is causing an issue with your application.
Prerequisites
- This feature is available only if the app uses the
sap.ui.fllibrary.
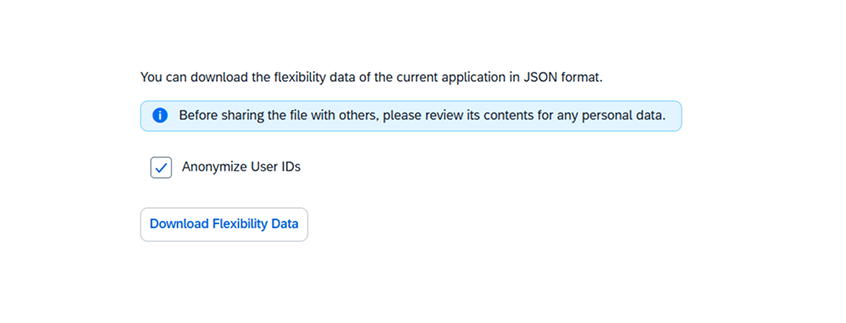
Anonymize User IDs
You can select the checkbox to anonymize user IDs in the data, such as those of users who have
made changes to the application: 
Download Flexibility Data
When you press this button, a JSON file downloads to your machine. It contains the flexibility data from the current application. You can examine this data or send it to support for troubleshooting. Make sure to review the file contents for any personal or confidential data before sharing..
For more information, see SAPUI5 Flexibility: Adapting UIs Made Easy.
SAP Fiori Elements
With this feature, the system helps you collect the data related to issues you encounter when creating an SAP Fiori elements app.
This feature is available only in SAP Fiori elements applications. You can use it only for list report, object page, worklist, and analytical list page applications.
After you have opened the Diagnostics window, perform the following steps:
Choose Copy.
By default, the system copies plain text to the clipboard. You can also choose to copy HTML.The system automatically collects the following relevant data and copies them to your clipboard:
-
Data collected from the application:
-
Used UI5 version and build date
-
Absolute URL to manifest.json of the current application
-
Application component (technical name)
-
Used SAP Fiori elements floorplan
-
Data sources
-
Absolute URL to metadata document
-
Absolute URLs to local and backend annotations
-
-
Data which is added when copying:
-
Absolute application URL
-
Date and time the data was collected
-
Status of application (for example, loading, rendered, or failed)
-
Error message if the application did not finish loading
-
-
-
Paste the data from your clipboard into a new ticket.
-
To complete the ticket, under Provide, enter the login credentials for the system, as well as the steps to reproduce the issue.