Extension Points for Forms on the Object Page
Extension Points for Forms on the Object Page
On the object page, you can use extension points to extend forms in
sections.
Use app extensions with caution and only if you cannot produce the required
behavior by other means, such as manifest settings or annotations. To correctly
integrate your app extension coding with SAP Fiori elements, use
only the extensionAPI of SAP Fiori elements. For
more information, see Using the extensionAPI.
After you've created an app extension, its display (for example, control
placement and layout) and system behavior (for example, model and binding usage,
busy handling) lies within the application's responsibility. SAP Fiori elements
provides support only for the official extensionAPI functions.
Don't access or manipulate controls, properties, models, or other internal
objects created by the SAP Fiori elements
framework.
Additional
Features in SAP Fiori Elements for OData V2
Use the "SmartFormExtension|<entity name>|<fieldgroup
annotation>" key in the manifest entry to add new fields to an
existing field group. In the example below, an extension is added to the
General Information field group.
Hidden
"sap.suite.ui.generic.template.ObjectPage.view.Details": {
"SmartFormExtension|STTA_C_MP_Product|com.sap.vocabularies.UI.v1.FieldGroup::GeneralInformation": {
"className": "sap.ui.core.Fragment",
"fragmentName": "STTA_MP.ext.fragments.SmartFormGroupElement",
"type": "XML"
}
}
SmartForm Extension supports only
sap.ui.core.Fragment for the
className.
For more information, see Defining and Adapting Sections.
Additional
Features in SAP Fiori Elements for OData V4
Custom fields, that is, form elements, provide the following features:
-
adding arbitrary fields through an xmlfragment
definition
-
positioning relative to other fields defined as FieldGroups
or Identification
-
using localized field labels
Using Custom Fields
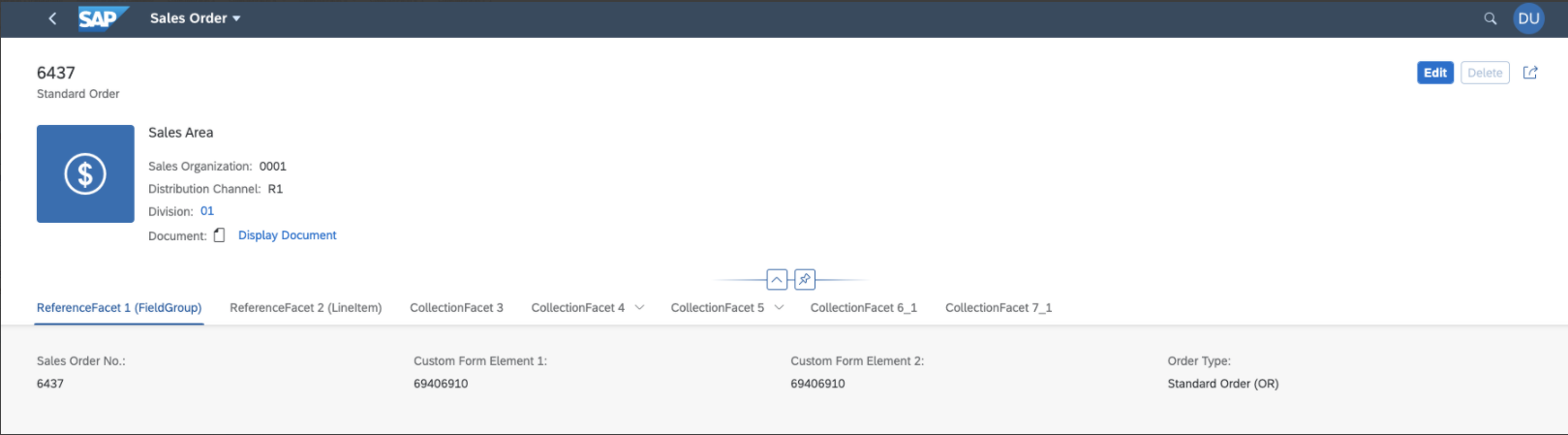
The form containing additional custom fields can look like this:
-
Define a fragment for the view extension
You have to implement two extensions:
-
Implement the definition of the custom field
-
Implement the content of the custom field
CustomFormElement.fragment.xml
Hidden
<core:FragmentDefinition xmlns:core="sap.ui.core" xmlns="sap.m">
<Text id="customFieldFormSoldToPartyInputField" text="{SoldToParty}" />
</core:FragmentDefinition>
-
Register your view extensions in the manifest.json file
of your application as follows:
manifest.json
Hidden
"sap.ui5": {
"routing": {
"targets": {
"SalesOrderManageObjectPage": {
"options": {
"settings": {
"controlConfiguration": {
"@com.sap.vocabularies.UI.v1.FieldGroup": {
"fields": {
"customFormElementAnchor": {
"template": "ObjectPageStructure.ext.CustomField",
"label": "{i18n>myFieldLabel1}",
"position": {
"placement": "After",
"anchor": "DataField::SalesOrder"
}
},
"customFormElementAnchor2": {
"template": "ObjectPageStructure.ext.CustomField",
"label": "{i18n>myFieldLabel2}",
"position": {
"placement": "After",
"anchor": "customFormElementAnchor"
}
}
}
}
}
}
}
}
}
}
}
Settings for Custom Fields in Forms
You can define your custom fields by implementing an xmlfragment
and using the following properties:
Properties of a Custom Field in a Form
| Property Name |
Supported Values |
Description |
| key |
aA-zZ, 0-9, :, _, - |
The key of the custom field is needed as an identifier, which
can be used as reference for other fields. |
| label |
any Unicode string |
The label is shown on the form as the label of the
field. |
| position |
| Defines the position of the field relative to other
fields. |
| position.placement |
"After" | "Before" |
Defines the placement: either "After" or "Before" the anchor
field. |
| position.anchor |
"<key_of_column>" |
The key of another field to be used as the placement
anchor. |
| template |
| Defining the target fragment follows the syntax of defining a
fragment via Fragment.load. |
bold formatting: default/fallback behavior
Using the UI Model
You can use the UI model within the fragment to react to changes of the
editMode:
Hidden
"enabled="{= ${ui>/editMode} === 'Editable'}"Live Example: Custom Form
Element
You can explore and work with the coding yourself.
For more
information and live examples, see the SAP Fiori development portal
at
Building Blocks - Form -
Form
Extensions.
Custom
Fields With Metadata Binding
You can use
metadata binding as an alternative to i18n approach to define
the label for custom fields or custom form elements.
manifest.json
Hidden
"customFormElementAnchor3": {
"template": "ObjectPageStructure.ext.CustomField",
"label": "{metaModel>/SalesOrderManage/SoldToParty@com.sap.vocabularies.Common.v1.Label}",
"position": {
"placement": "After",
"anchor": "customFormElementAnchor"
}
}
Parent topic:
Previous:
Next: