Step 25: Remote OData Service
In the real world, data often resides on remote servers and is accessed via an OData
service. We will add a data source configuration to the manifest and replace the
JSONModel type for our invoice model with the publicly available
Northwind OData service to visualize remote data. You will be surprised how little
needs to be changed in order to make this work!
If you cannot get it to run, don't worry too much, the remaining steps will also work with the local JSON data you have used so far. In Step 26: Mock Server Configuration, you will learn how to simulate a back-end system to achieve a similar working scenario. However, you should at least read this chapter about remote OData services to learn about non-local data sources.
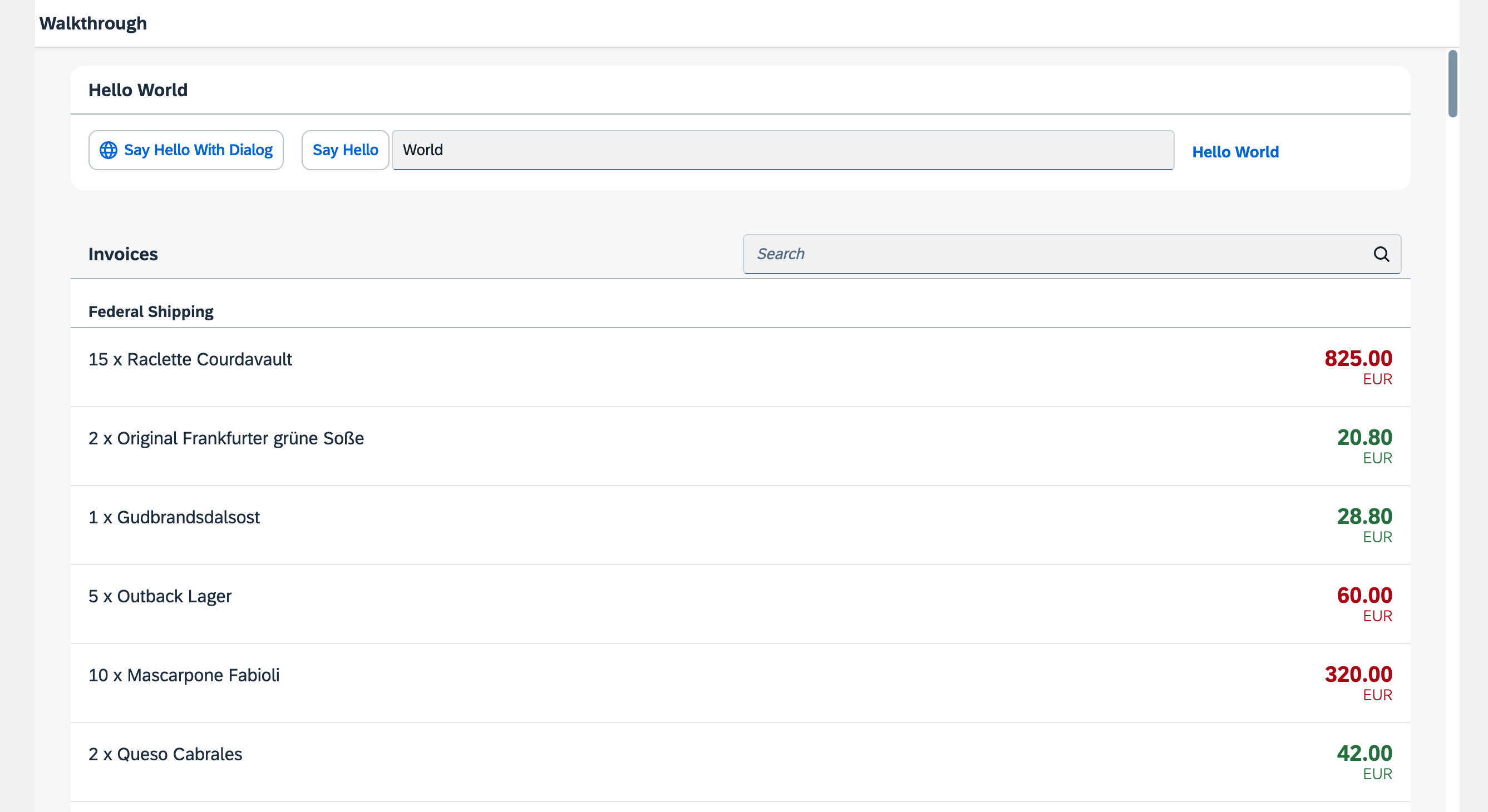
Preview

Coding
You can view and download all files at Walkthrough - Step 25.
Install Proxy Server
In this step, we want to use the publicly available Northwind OData service located at
https://services.odata.org/V2/Northwind/Northwind.svc/. Therefore, our URI points to the official Northwind OData
service. In order to avoid cross-origin resource sharing, the typical procedure is to use a proxy in UI5 CLI and maintain only a path in the URI property of
the data source of our app.
A bunch of proxy solutions are available from the UI5 community as UI5 CLI custom middleware extensions. In
this tutorial we'll use ui5-middleware-simpleproxy. Open a new terminal window in your app root folder and execute npm i -D
ui5-middleware-simpleproxy to install this package as a new development dependency in your
package.json.
ui5.yaml
specVersion: '3.0'
metadata:
name: ui5.walkthrough
type: application
framework:
name: OpenUI5
version: "1.143.0"
libraries:
- name: sap.m
- name: sap.ui.core
- name: themelib_sap_horizon
server:
customMiddleware:
- name: ui5-middleware-simpleproxy
afterMiddleware: compression
mountPath: /V2
configuration:
baseUri: "https://services.odata.org"The ui5.yaml configuration file was automatically generated in the app root folder during Step 1 of this tutorial when we
executed the ui5 init command. We now configure our proxy in the ui5.yaml file. The
mountPath property configures which URLs will be caught by the proxy. The configuration/baseUri
property stores the real server address.
webapp/manifest.json
{
...
"sap.app": {
...,
"dataSources": {
"invoiceRemote": {
"uri": "V2/Northwind/Northwind.svc/",
"type": "OData",
"settings": {
"odataVersion": "2.0"
}
}
}
},
...
"sap.ui5": {
...
"models": {
...
"invoice": {
"dataSource": "invoiceRemote"
}
}
...In the sap.app section of the descriptor file, we add a data source configuration. With the invoiceRemote
key, we specify a configuration object that allows automatic model instantiation. We specify the type of the service
(OData) and the model version (2.0).
In the models section, we replace the content of the invoice model. This key is still used as model
name when the model is automatically instantiated during the component initialization. However, the invoiceRemote
value of the dataSource key is a reference to the data source section that we specified above. This configuration
allows the component to retrieve the technical information for this model during the start-up of the app.
Our component now automatically creates an instance of sap.ui.model.odata.v2.ODataModel according to the settings we
specified above, and makes it available as a model named invoice. When you use the invoiceRemote
data source, the ODataModel fetches the data from the real Northwind OData service. The invoices we receive from the
Northwind OData service have identical properties as the JSON data we used previously (except for the status
property, which is not available in the Northwind OData service).
If you want to have a default model on the component, you can change the name of the model to an empty string in the descriptor
file. Automatically instantiated models can be retrieved by calling this.getModel in the component. In the
controllers of component-based apps you can call this.getView().getModel() to get the automatically instantiated
model. For retrieving a named model you have to pass on the model name defined in the descriptor file to getModel,
that is, in the component you would call this.getModel("invoice") to get our automatically generated
invoice model that we defined in the descriptor.
Parent topic: Walkthrough Tutorial (JavaScript)
Previous: Step 24: Sorting and Grouping