Step 3: Using Dynamic Page for the List View
sap.f.DynamicPage control.Coding
You can view and download all files at Flexible Column Layout App - Step 3.
webapp/manifest.json [MODIFY]
{
"_version": "1.38.0",
"sap.app": {
"id": "sap.ui.demo.fcl",
"type": "application",
"applicationVersion": {
"version": "1.0.0"
}
},
"sap.ui5": {
"rootView": {
"viewName": "sap.ui.demo.fcl.view.App",
"type": "XML",
"async": true,
"id": "fcl"
},
"dependencies": {
"minUI5Version": "1.98.0",
"libs": {
"sap.f": {},
"sap.m": {},
"sap.ui.core": {}
}
},
"config": {
"fullWidth": true
}
}
}First, we add the sap.m library as a dependency in the manifest.json.
We also need to modify the ui5.yaml file located in the root folder by adding the sap.m and
sap.f libraries as a dependency. For more information, see the section about UI5 CLI in The UI5 Ecosystem.
webapp/index.html [MODIFY]
...
<script id="sap-ui-bootstrap"
src="resources/sap-ui-core.js"
data-sap-ui-theme="sap_horizon"
data-sap-ui-resourceroots='{
"sap.ui.demo.fcl": "./",
"sap.ui.demo.mock": "test-resources/sap/ui/documentation/sdk/"
}'
data-sap-ui-oninit="module:sap/ui/core/ComponentSupport"
data-sap-ui-compatversion="edge"
data-sap-ui-async="true"
data-sap-ui-frameoptions="trusted">
</script>
...We add the link to the mock data that is used in the app.
webapp/Component.js [MODIFY]
sap.ui.define([ 'sap/ui/core/UIComponent', 'sap/ui/model/json/JSONModel' ], function(UIComponent, JSONModel) { 'use strict'; return UIComponent.extend('sap.ui.demo.fcl.Component', { metadata: { manifest: 'json' }, init: function () { var oProductsModel; UIComponent.prototype.init.apply(this, arguments); // set products demo model on this sample oProductsModel = new JSONModel(sap.ui.require.toUrl('sap/ui/demo/mock/products.json')); oProductsModel.setSizeLimit(1000); this.setModel(oProductsModel, 'products'); } }); });
We create the init method in the Component.js to set the model.
webapp/view/List.view.xml [NEW]
<mvc:View
controllerName="sap.ui.demo.fcl.controller.List"
xmlns="sap.m"
xmlns:core="sap.ui.core"
xmlns:f="sap.f"
xmlns:mvc="sap.ui.core.mvc">
<f:DynamicPage id="dynamicPageId" toggleHeaderOnTitleClick="false">
<!-- DynamicPage Title -->
<f:title>
<f:DynamicPageTitle>
<f:heading>
<Title text="Products ({products>/ProductCollectionStats/Counts/Total})"/>
</f:heading>
</f:DynamicPageTitle>
</f:title>
<!-- DynamicPage Content -->
<f:content>
<VBox fitContainer="true">
<OverflowToolbar class="sapFDynamicPageAlignContent">
<ToolbarSpacer/>
<SearchField search=".onSearch" width="17.5rem"/>
<OverflowToolbarButton icon="sap-icon://add" text="Add" type="Transparent" press=".onAdd"/>
<OverflowToolbarButton icon="sap-icon://sort" text="Sort" type="Transparent" press=".onSort"/>
</OverflowToolbar>
<Table
id="productsTable"
inset="false"
items="{
path: 'products>/ProductCollection',
sorter: {
path: 'Name'
}
}"
class="sapFDynamicPageAlignContent"
width="auto">
<columns>
<Column width="12em">
<Text text="Product"/>
</Column>
<Column hAlign="End">
<Text text="Price"/>
</Column>
</columns>
<items>
<ColumnListItem type="Navigation">
<cells>
<ObjectIdentifier title="{products>Name}" text="{products>ProductId}"/>
<ObjectNumber
core:require="{
Currency: 'sap/ui/model/type/Currency'
}"
number="{
parts:[
{path:'products>Price'},
{path:'products>CurrencyCode'}
],
type: 'Currency',
formatOptions: {showMeasure: false}
}"
unit="{products>CurrencyCode}"/>
</cells>
</ColumnListItem>
</items>
</Table>
</VBox>
</f:content>
<!-- DynamicPage Footer -->
<f:footer>
<OverflowToolbar>
<ToolbarSpacer/>
<Button type="Accept" text="Accept"/>
<Button type="Reject" text="Reject"/>
</OverflowToolbar>
</f:footer>
</f:DynamicPage>
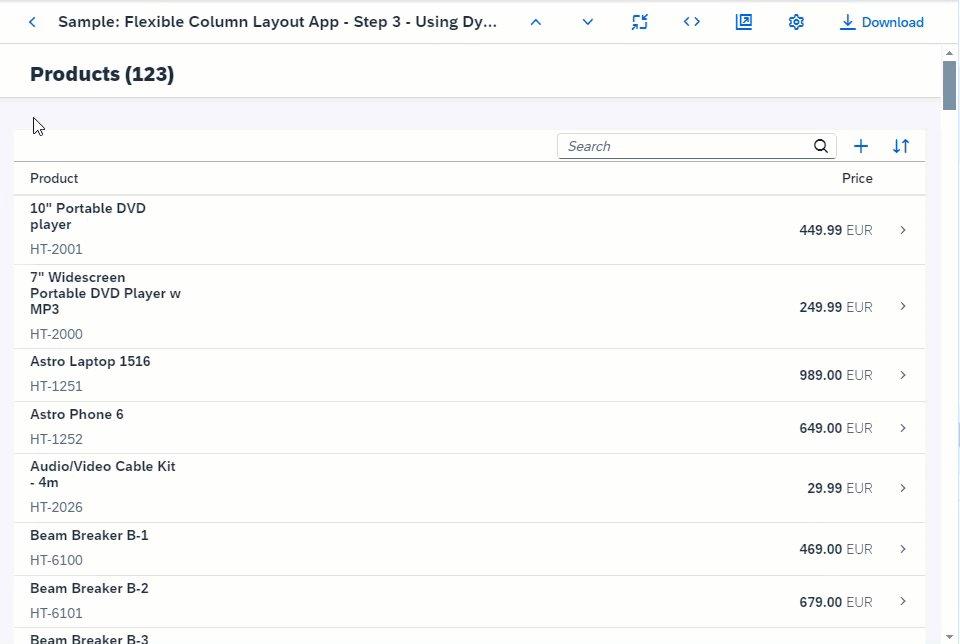
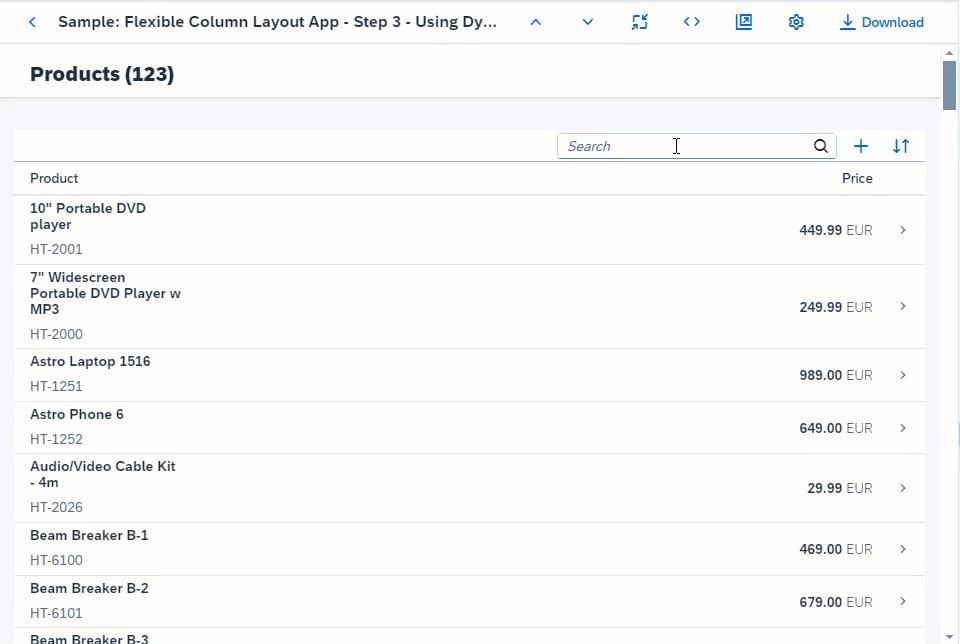
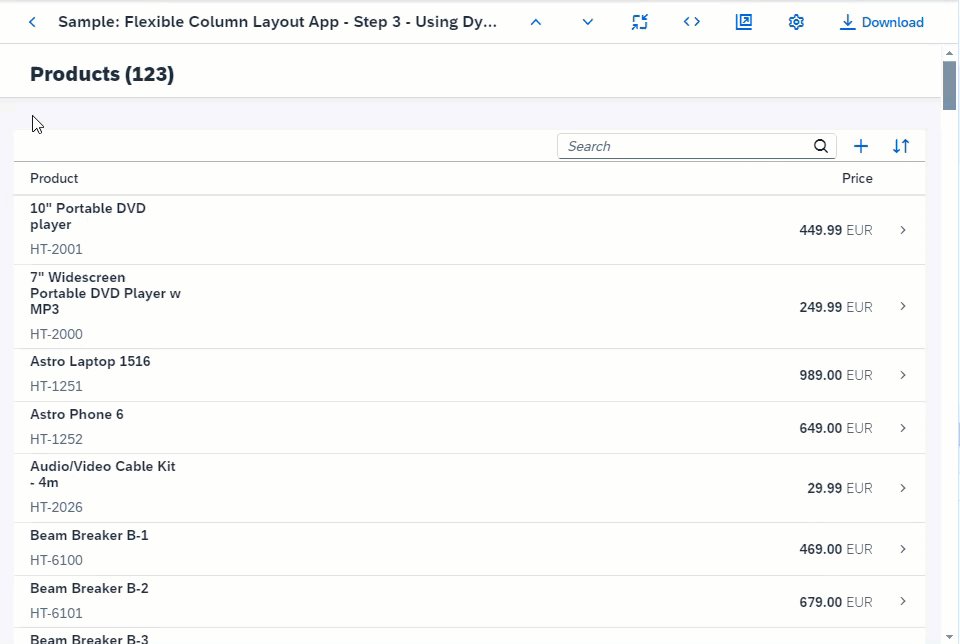
</mvc:View>We create the list view using sap.f.DynamicPage. The page consists of a list with all products.
webapp/view/App.view.xml [MODIFY]
<mvc:View
displayBlock="true"
height="100%"
xmlns="sap.f"
xmlns:mvc="sap.ui.core.mvc">
<FlexibleColumnLayout id="flexibleColumnLayout" backgroundDesign="Solid">
<beginColumnPages>
<mvc:XMLView id="beginView" viewName="sap.ui.demo.fcl.view.List"/>
</beginColumnPages>
</FlexibleColumnLayout>
</mvc:View>We add the list view in FlexibleColumnLayout's
beginColumnPages aggregation.
webapp/controller/List.controller.js [NEW]
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/Filter",
"sap/ui/model/FilterOperator",
"sap/ui/model/Sorter",
"sap/m/MessageBox"
], function (Controller, Filter, FilterOperator, Sorter, MessageBox) {
"use strict";
return Controller.extend("sap.ui.demo.fcl.controller.List", {
onInit: function () {
this.oView = this.getView();
this._bDescendingSort = false;
this.oProductsTable = this.oView.byId("productsTable");
},
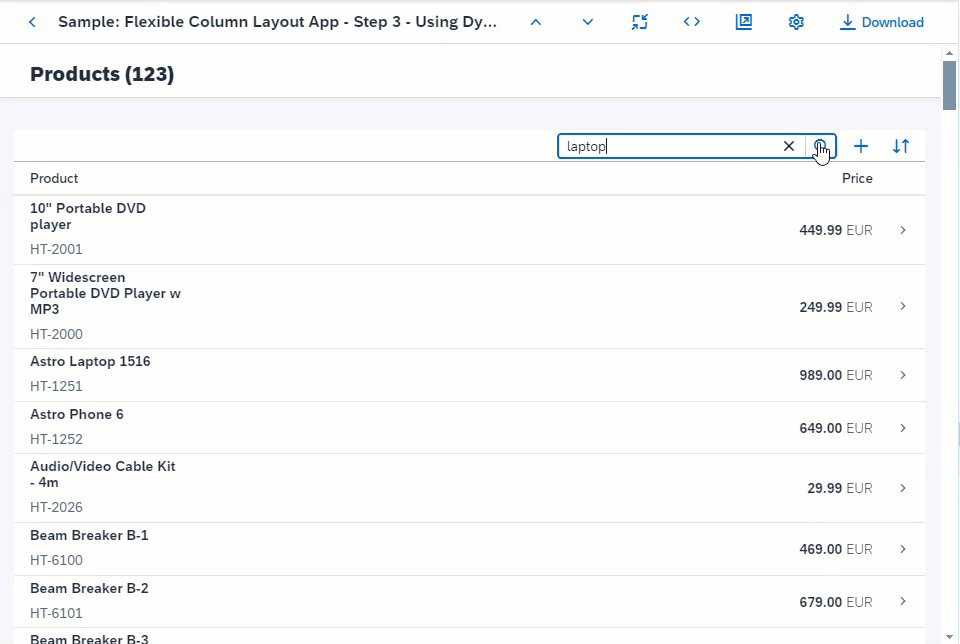
onSearch: function (oEvent) {
var oTableSearchState = [],
sQuery = oEvent.getParameter("query");
if (sQuery && sQuery.length > 0) {
oTableSearchState = [new Filter("Name", FilterOperator.Contains, sQuery)];
}
this.oProductsTable.getBinding("items").filter(oTableSearchState, "Application");
},
onAdd: function () {
MessageBox.information("This functionality is not ready yet.", {title: "Aw, Snap!"});
},
onSort: function () {
this._bDescendingSort = !this._bDescendingSort;
var oBinding = this.oProductsTable.getBinding("items"),
oSorter = new Sorter("Name", this._bDescendingSort);
oBinding.sort(oSorter);
}
});
});
We create the list controller that provides a basic search and sort functionality for the products listed in the list page.
Parent topic: Flexible Column Layout App Tutorial