Visual Degradations
Depending on the combination of device and browser, visual degradations may occur in the sap.m library.
The following sections give an overview of the known degradations.
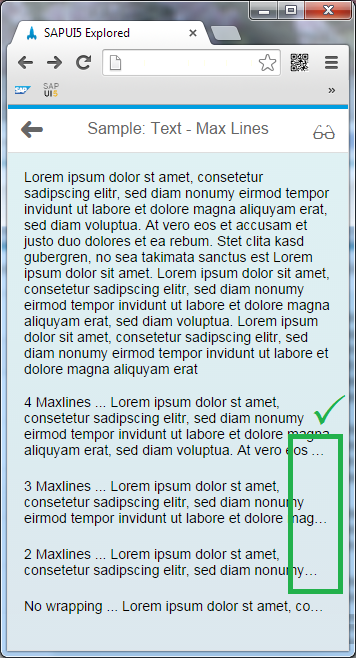
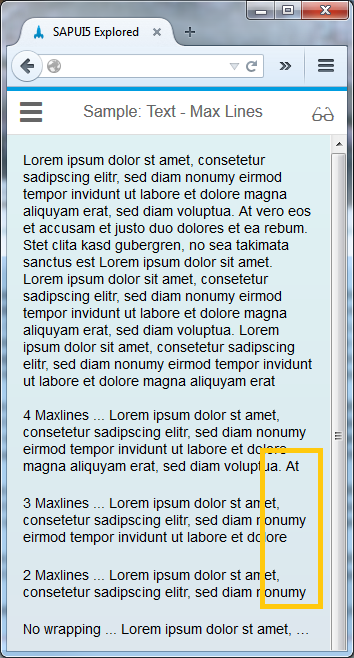
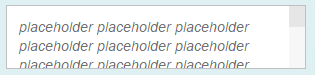
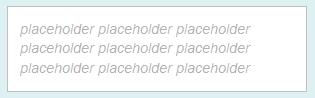
The visual aid for indicating multiline overflow is an ellipsis at the end of a line. This ellipsis is displayed if the text string exceeds the maximum number of lines displayed on screen. Depending on the line-clamping support offered by your browser, this visual aid may not be displayed at all, meaning the text is simply truncated without any visual indication that it is incomplete. The table below outlines which browsers fail to support the multiline ellipsis handling of the maxLines property, and also shows examples of each visual degradation along with what the display should look like in each case:
| What it Should Look Like | Visual Degradation |
|---|---|
| Google Chrome | Mozilla Firefox |

|

|
As there is no W3C specification for how to use the placeholder property, browser handling for this property varies greatly. Some browsers use a native placeholder property, but for browsers that do not support this, SAP implements its own placeholder version.
The following overview outlines which browsers use which version, and which limitations or degradations apply in each case for the sap.m.Input control and sap.m.TextArea control.
| Browser | Situation |
|---|---|
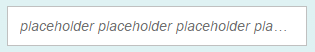
| Google Chrome | Google Chrome supports the native placeholder property and displays the ellipsis
correctly, indicating that the placeholder text stretches beyond the
field that is currently visible
|
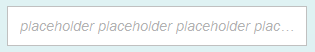
| Mozilla Firefox | Mozilla Firefox currently supports the native placeholder property and displays the
ellipsis correctly, indicating that the placeholder text stretches
beyond the field that is currently visible
|
Whereas sap.m.Input contains just a single line placeholder, sap.m.TextArea is a multiline control, meaning it brings with it different issues to the ones listed above. These issues are different depending on the browser and are listed below.
| Browser | Situation |
|---|---|
| Google Chrome | Google Chrome supports the native placeholder property and displays multiple lines
along with a scrollbar
|
| Mozilla Firefox | Mozilla Firefox supports the native placeholder property but does not display a
scrollbar or an ellipsis, instead it simply truncates the
placeholder text string
|
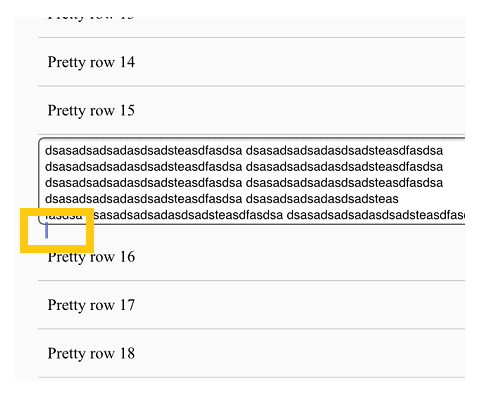
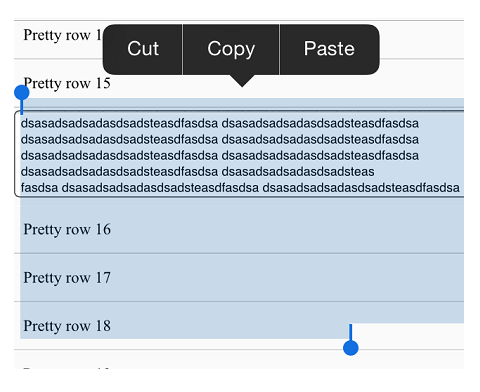
There are several issues affecting iOS devices (as of version iOS 5), which are often mistakenly identified as errors relating to sap.m.TextArea rendering. These are not visual degradations relating to sap.m. These rendering errors are inherent to the iOS operating system as of version 5, and also occur even when SAPUI5 is not used at all, as shown in the examples below.
|
Problem |
Description |
|---|---|

|
When the text entered inside a text box is long and does not fit into the fixed visible text area, the cursor then appears outside of the visible text box, as shown in the graphic. |

|
When choosing Select All to copy the contents of a text box on an iOS device, the selection marked in blue continues outside the boundaries of the visible text area, as shown in the graphic. |